First–Thank you to everyone who added their input in the comments section of last week’s Blogging 101 post! It was fun to read so many thoughts about what makes a great blog. Now let’s get to this week’s question!
This weeks question:
Q: How do I add a favicon to my blogger blog?
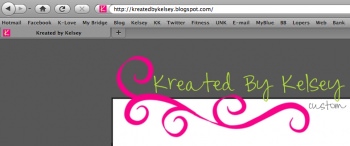
A: Let’s first take a look at what a favicon is! A favicon is like a logo–it’s the little image that shows up next to a website’s address. On blogger, you’ll see the orange and white “B”.
So let’s take a look at how to change your blog’s favicon to something more fun. It’s truly a great way to make your blog standout!
Step 1:
First we need to create a small image that we can turn into a favicon. To do this, youll need some sort of editing program. If you dont have a purchased program such as Photoshop, there are many free options that will work great for our purposes! My personal favorite is Gimp, but you can use anything from Picnik to your basic Paint program.
The image you create needs to be 15X15 pixels. Keep in mind that this is very small, so consider creating something simple!
Step 2:
Once youve created an image that youre happy with, save it to your computer as either a .jpg, .png, or .gif file.
Step 3:
After you’ve saved your image, we need to find a favicon generator on the web. I suggest going to http://iconj.com/.
Step 4:
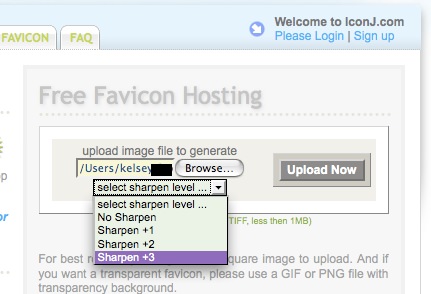
Once there, find where it says “Free Favicon Hosting”. Click on “Browse” to find and select the image you just saved to your computer. After you’ve selected your image, select a sharpen level of “Sharpen +3” as I’ve shown here in purple.
Step 4:
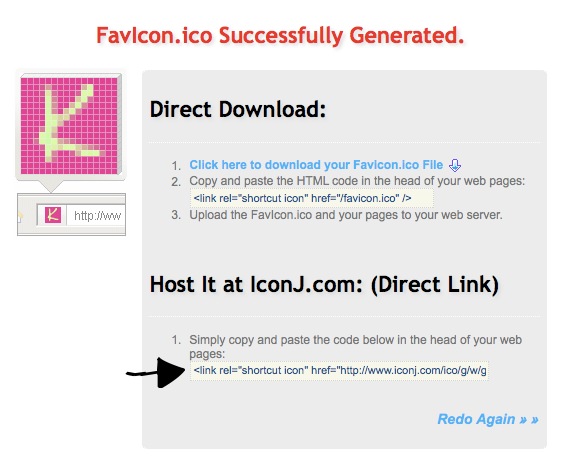
Once you’ve selected the sharpen level, click on “Upload Now”. You will then see a page that says you’ve uploaded your image successfully. On this page, highlight and copy the link from the “Direct Link” section.
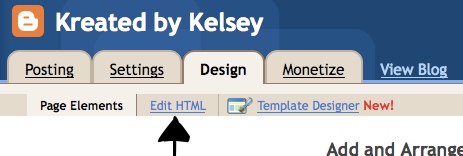
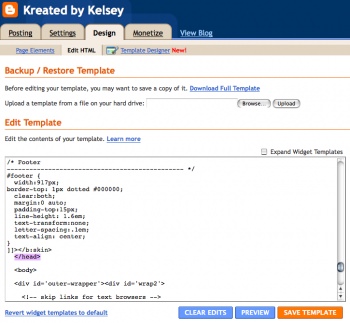
Go to your blogger dashboard and select “Design”.
 Under the design tab, select “Edit HTML”.
Under the design tab, select “Edit HTML”.
*NOTE: I would strongly recommend backing up your template before completing the next steps!*
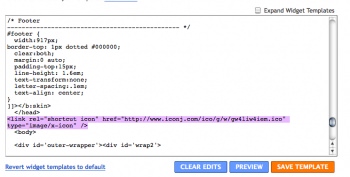
Once in your HTML section, search the page for the following: </head>
Place the code you copied from the favicon site directly after the </head> code you just searched for.
Save your template and then take a look at your blog. If your favicon doesn’t show up right away, try refreshing the page. Now instead of the standard logo, your blog should have a cute favicon of it’s own!
Keep in mind that while favicons show up in most browsers, they will not appear in all of them. Good luck everyone!
Do you have a question you want me to answer? Leave a comment! 🙂











Thank you for sharing! Its funny how its these little things that bring such joy, and make me smile when I go to my blog!
Carole
http://frogbellysoup.blogspot.com
It might take a day or so to register the change. If it still doesn’t work, email me at [email protected]! 🙂
Thanks so much for the tip; I’m loving my cute little purple button for my favicon now!!!
Hi,
so I did it, but didn’t like it. How can I redo it? I have the new image I like already, I’m just not sure where to put the code, I put it where you said I should but the old one keeps coming up instead.
thanks sOOO much by the way, this is awesome~
Jacinda
Thanks so much for this. I think it worked! I am totally illiterate when it comes to computers. I dont even have a proper blog header because I dont have a clue how to do it!! Thanks again!! x